What is a Wireframe and its utility?
The wireframe or functional mock-up is a schema used when designing a user interface to define the areas and components it should contain.
From a wireframe can be realized the actual interface by a graphic designer.
Due to its characteristics, the wireframe is a tool that brings many advantages, especially when redesigning or creating a website.
The Wireframe: its main specificities
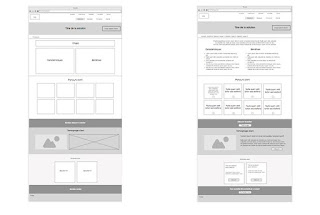
The functional model is a diagram that shows the layout of the parts composing a web page. It allows the visualization of text zones, the location of images, videos, links, as well as different graphic elements as shown in the picture below.
Namely, to make a model called "fil de fer" (another name for wireframe), we will not use a lot of images and colors except for different shades of gray, to differentiate future colored areas as you can see above. The creation process will remain the same whether you use paid software, such as Axure, free software, or paper. Guiding the internet and mobile users throughout their navigation is at the heart of the process. Thus by making this model, the final user will be in the center of this approach.
"The main purpose of a wireframe is to facilitate navigation and optimize the user experience."
The final user being at the center of the project, the model will be more adapted if a research on who the users are and what are their behaviors is made. Indeed, knowing who the typical internet user is will strongly help you define the information to prioritize and the designs to favour. Moreover, when creating a mock-up, the wireframe's characteristics need to take into account the two following elements: information and navigation. The information will thus focus on the layout and structure. As for the navigation, it will be based on the elements that allow the user to orient himself on the page, or on the application. This model is also used as an interface between the client of a service and the executors (web designers, computer graphic designers, etc.).
"Functional mock-ups are used as a communication medium between the various parties involved."
Many people confuse functional modeling with zoning: the two are different, but complementary. Indeed, zoning allows you to visualize by block, the surfaces dedicated to each function. Whereas the wireframe contains additional information elements. Zoning therefore precedes the wireframe.
What if tomorrow we told you that the Dubchies would open its e-commerce site of products and services for travelers?
Why would the Dubchies go through a functional model?
1. To facilitate communication
The wireframe will serve as the interface between us and the web designers. Indeed, this tool allows everyone to speak the same language: a language without ambiguity, clear and precise. The wireframe facilitates teamwork.
2. To calculate the time
The second benefit is to help the various stakeholders better calculate the time this project will take. And, therefore, the cost. It also allows a bigger control of resources (time and money).
3. To give life to our project
Because once formalized, your ideas will be concrete, tangible. In fact, when they are written down on paper, or with the help of software, they will be more easily exploitable: by us and by the different teams involved in this project. Below you can see some of the wireframes of what we can imagine as our future website.
Finally, in this creative process, ergonomics is of course taken into account. In other words, the mock-up makes it easier to design pages without neglecting the user experience, or the way users experience their navigation on your page.







Hi dubchies!
ReplyDeleteYou are right to talk about a wireframe, it is very useful when we want to create a website, so that we know exactly where we go. I wanted to come back to the “zoning” stage. If I understood well, it is like a “basic” schema of the wireframe, with blocks, and only a few words. So, my question is why do we need to do the “zoning” first since we are going to improve it through the wireframe?
I thank you in advance for your answer!
Hi Nini,
DeleteThank you for your comment. We understand your question, you might think that it could be a waste of time but it is not. Indeed, schematizing your ideas in broad terms will allow you to know exactly which categories need to be found on the website and how you will arrange them. Once you have done that, realizing the wireframe, so adding details, and design to your idea of your website will make it easier for you to know how you want to organize the categories that need to be on it and it will be easier for the web designer to create it afterwards. Usually, we pay a package price in terms of hours spent on a website to a web designer. Having already done a wireframe will also make you gain money on that since the designer will not have to think of the shape of the page him/herself.
We hope we answered your question!
Thanks for reading us.