5 key steps to improve your website' usability
 |
Today we will talk about the usability of a website and why it is important. Firstly, what is usability? A definition from Web Wise Wording is the following one: ‘Web Usability is a ‘measure of the effectiveness, efficiency, and satisfaction with which a user can achieve his or her goals on a website’. (Jana Brech, 2020, Web Usability Definition, Web Wise Wording). This means that you need to design your website around the user, his needs, and requirements. We will take the example of Nike to explain the 5 principles in web usability.
Step 1: Availability and accessibility
Step 2: Clarity
Your website needs to be clear and easy to use. Your users need to get to what they are looking for quickly, if not, they might just leave for a competitor. You need to follow a guideline while creating your website so that everything makes sense to the user and the information needs to be easy to find (with categories, …)
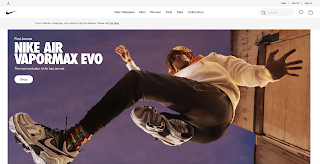
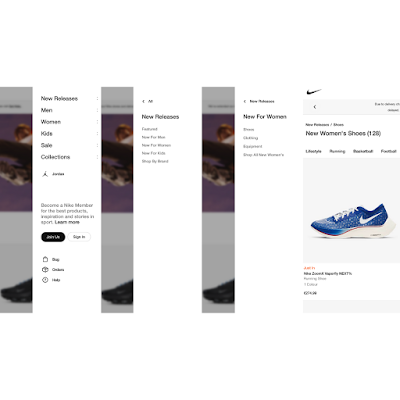
Nike uses a simple system by categorizing its products, the information is clear, there are no distractions from the page and you get quickly where you want to go.
Your website needs to be intuitive for the users so that they can navigate easily without having to research how to use it.
If you want to innovate, you should explain to the users how it works step by step. We usually like
familiar products/services that we already know because it keeps us in our comfort zone. This something we have to keep in mind when designing a website.
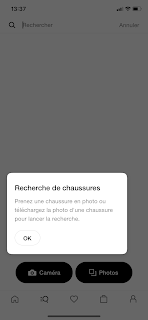
For example, on the Nike app, there is new functionality in which you can find a pair of shoes by only downloading the picture of those shoes in the research tab.
Since it is a new functionality that we are not used to, the app explains it in a simple and clear way.
Your users need to trust your company and your website because they will give you private information. With an “about us”, “contact” section, you can reassure your users. Transparency is also a key nowadays, by saying what are the components of your products, your expertise in a field, … you can create a trustable relationship with your users.
Here you can find a “company details” section with the most asked questions so that we can be reassured of the service you will get.
On the contact section, you have access to different ways to talk to the brand.
Step 5: Relevancy
You can have the best-designed website in the world, if your content is not relevant, nobody will use it.
To know what to put on your website, you need to know your users, what are their needs and interests. To know that you can organize surveys, talk to them on social media, analyze their behavior on your website, … (Sabina Idler, 2013, 5 Key Principles of Good Webstite Usability, the Daily Egg).
Nike does it well since it also categorizes its products through the sport you are practicing.
They adapted their website to the user's needs and behaviors.
To conclude, having a website that uses good usability is primordial to get customers and traffic. Your website needs to be clear, efficient, and quick so that your users are understanding how it works and what it is doing for them.
Anaïs Meuret
#website #usability #web #accessibility #clarity #efficiency #nike
Jana Brech, 2020, Web Usability Definition, Web Wise Wording, https://www.webwisewording.com/usability-definition/, 28/02/2021
Sabina Idler, 2013, 5 Key Principles of Good Webstite Usability, the Daily Egg, https://www.crazyegg.com/blog/principles-website-usability/, 28/02/2021







Hi Dubchies!
ReplyDeleteIt is always a pleasure to read your articles!
This one is quite interesting and useful. Indeed, too many websites don’t use those 5 key principles of usability.
A good website is obviously the perfect mix between the user interface, the user experience and of course the referencing as you explained it so well in your article about the SEO strategy.
In order to improve the user experience of my website, I was wondering if you do know more about the user path and the average number of clicks that a user needs to find his information.
Thank you very much for all your different tips!
Hi Nini!
DeleteThank you for this relevant comment.
You are absolutely right, you need to work on the user interface as well as on the user experience.
When you think about the user experience you have to keep in mind the 3-click-rule in order to have a fluid and intuitive navigation. This principle means that a user needs to click not more than 3 times on your website to find the information he is looking for. This is not an absolute rule, it’s just a little tip to avoid losing potential consumers on your website for the benefit of your competitors.
We hope that will help you!
Thanks for reading us.
Dubchies